티스토리 뷰
안녕하세요~오랫만에 포스팅을 하네요.
어찌저찌 하다가 보니까 개발도 잘 안하게 되고, 주구장창 웹만 하게 되네요..
일단은 디스코드 봇을 롤을 하다가 만들게 되었어요.
자바스크립트를 공부하고 있는데, 자바스크립트로는 뭔가 조금 더 쉽게 구현을 할 수 있는것 같아서 좋은거 같아요..
node.js 로 구현을 했고, 아주 단순한 정보만 가져오고, 기본적인 기능만 구현하였고, 예외처리등을 안 해주었어요.
롤 아이디를 입력하면 티어를 알려주는 디스코드 봇입니다.
먼저 디스코드 아이디는 다들 있을거라고 생각하고, 디스코드 봇을 만드는 법부터 나눠서 설명 드릴게요.
https://discordapp.com/developers/applications/
위 링크를 클릭하여 디스코드 개발자 페이지로 들어갑니다.
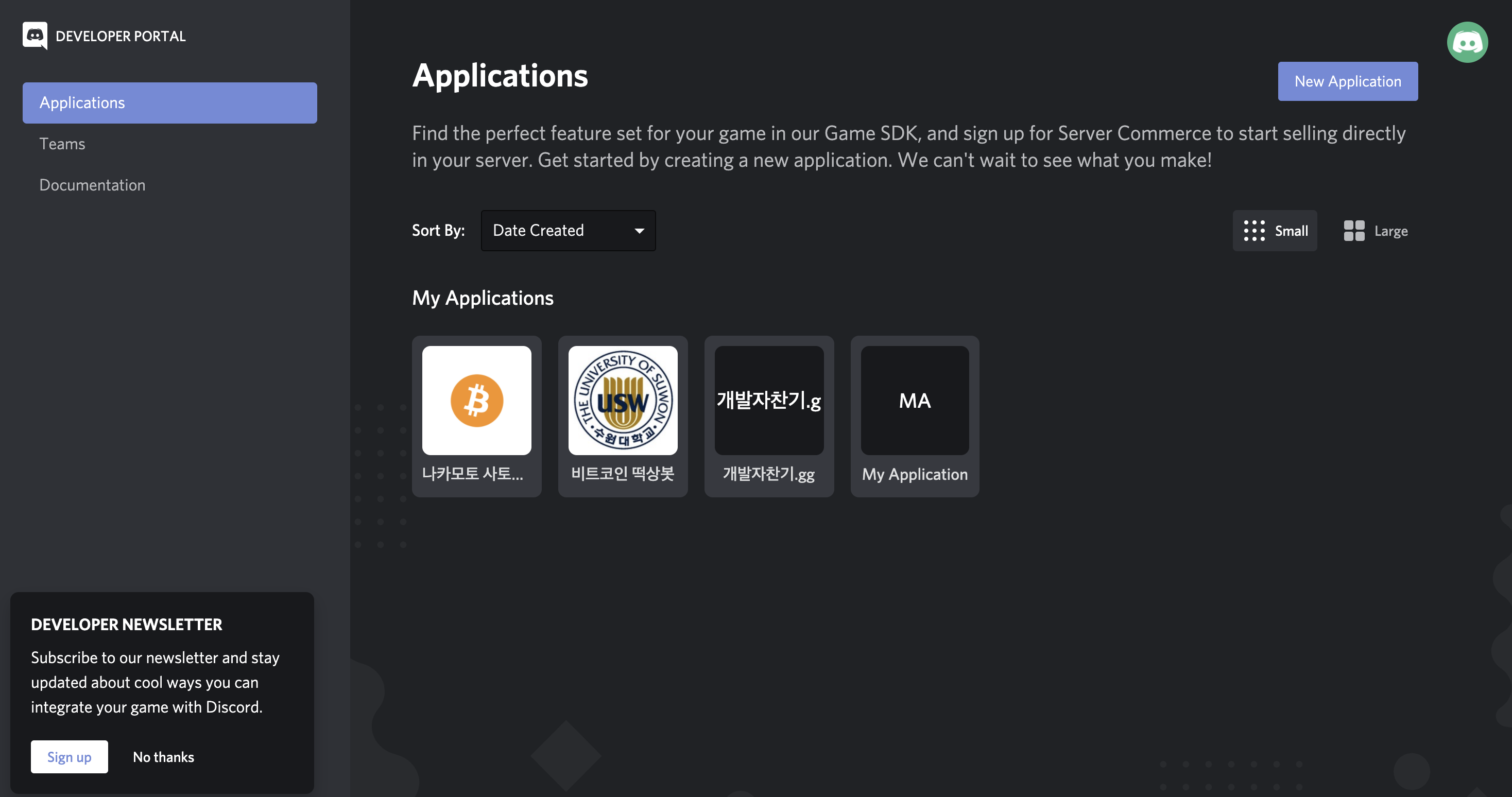
로그인을 하고 보면 create an application 이라는 버튼이 있어요.
그걸 클릭해주세요. (바뀌었네요.. new Application 버튼입니다. 우측 상단입니다.)

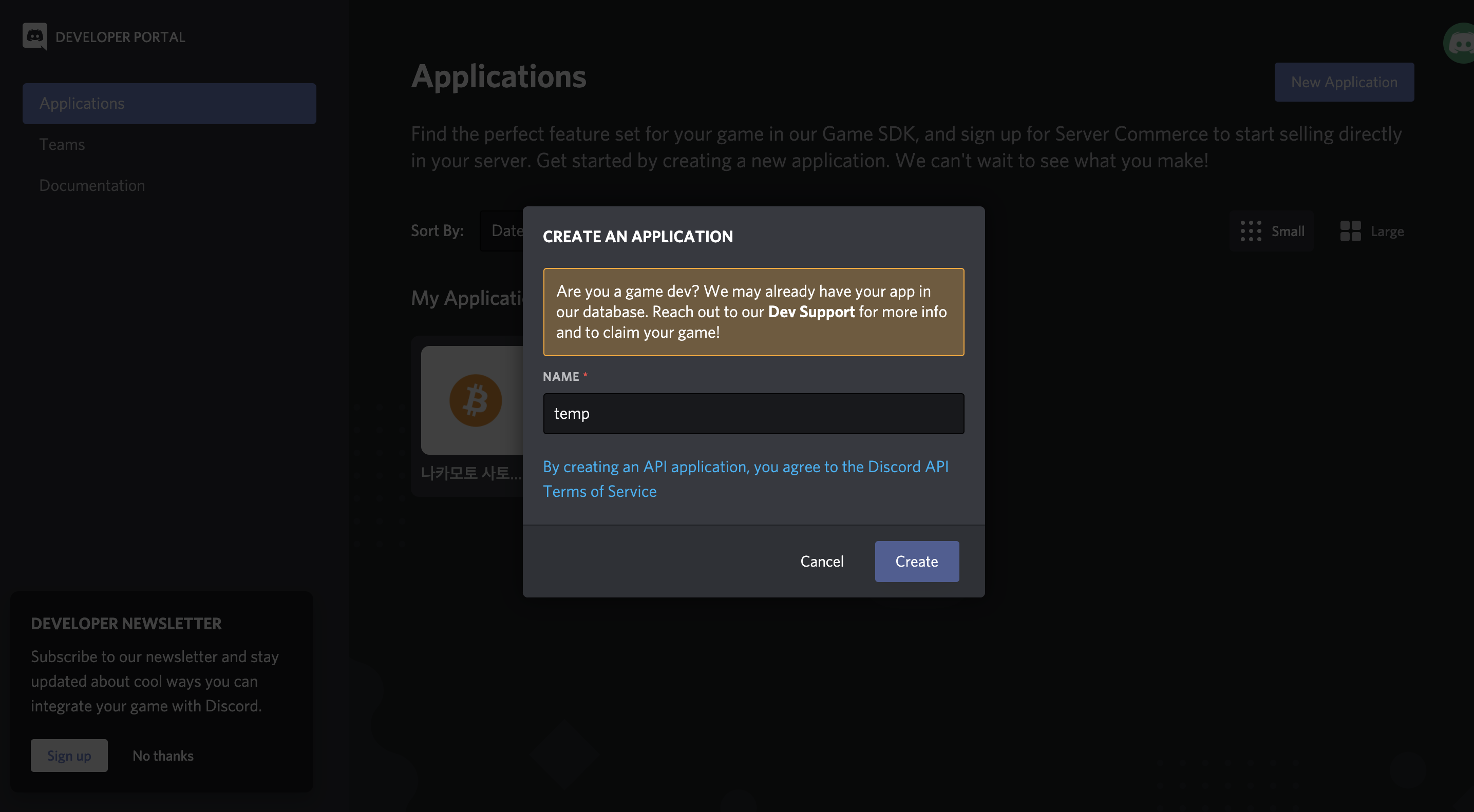
저것을 누르고, 어플리케이션의 이름을 입력하여 만듭니다.

이름을 입력하면 다음과 같은 창이 나오는데 옆에 메뉴 중 bot을 눌러서 봇을 만들어 주세요.

옆에 Build-A-Bot 하단을 보시면 사진도 바꿀 수 있고 username 도 정리할 수 있어요
다음과 같이 click to reveal token 을 누르면 키가 공개되는데 이 키로는 접근이 가능하니 본인만 알고 있을 수 있도록 주의하세요.
봇을 만드는 것은 여기까지입니다,
아까 General information탭에 보시면 client id 가 나오는데, 그걸로 봇을 자신의 방에 추가 시킬 수 있습니다.
추가 시키는 방법은 https://discordapp.com/oauth2/authorize?client_id=(클라이언트 id 입력)&scope=bot 안에 자신의 클라이언트 아이디를 입력하시면 되겠습니다.
다음에는 bot의 스크립트를 작성하는 법을 알려드리도록 하겠습니당...
'프로그래밍' 카테고리의 다른 글
| 2. discord 봇 만들기 - node.js 환경 만들기 및 discord.js 추가 (0) | 2020.05.18 |
|---|

